Charting The Course: Designing A Site Map For Effective Navigation
Charting the Course: Designing a Site Map for Effective Navigation
Related Articles: Charting the Course: Designing a Site Map for Effective Navigation
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Charting the Course: Designing a Site Map for Effective Navigation. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Charting the Course: Designing a Site Map for Effective Navigation

A website’s success hinges on its ability to guide users seamlessly through its content. This is where the site map plays a crucial role. It acts as a skeletal framework, providing a comprehensive overview of the website’s structure and content organization. A well-designed site map ensures that visitors can easily locate the information they seek, enhancing user experience and fostering engagement.
Understanding the Essence of a Site Map
A site map is not merely a visual representation of a website’s pages. It is a strategic tool that serves multiple purposes:
- User Navigation: A site map provides users with a clear roadmap of the website, enabling them to navigate effortlessly and discover relevant information.
- Search Engine Optimization (SEO): Search engines use site maps to understand the website’s structure and content, facilitating efficient crawling and indexing. This improves the website’s visibility in search results.
- Website Maintenance: Site maps help maintain the website’s organization, making it easier to update content, add new pages, and manage the overall structure.
- Accessibility: Site maps enhance accessibility for users with disabilities, providing an alternative navigation method for those who may find traditional menus challenging.
Types of Site Maps
There are two primary types of site maps:
- XML Sitemap: This is a file that lists all the pages on a website, providing information like the URL, last modified date, and change frequency. It is primarily used for SEO purposes, allowing search engines to crawl and index the website effectively.
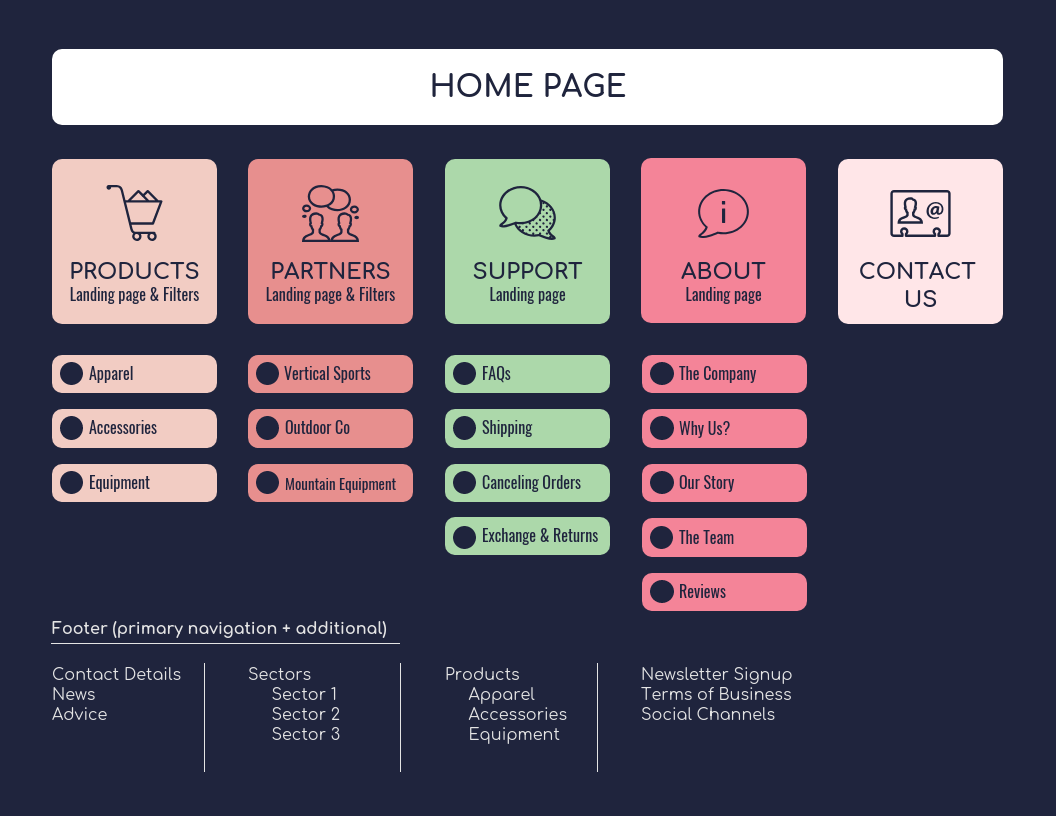
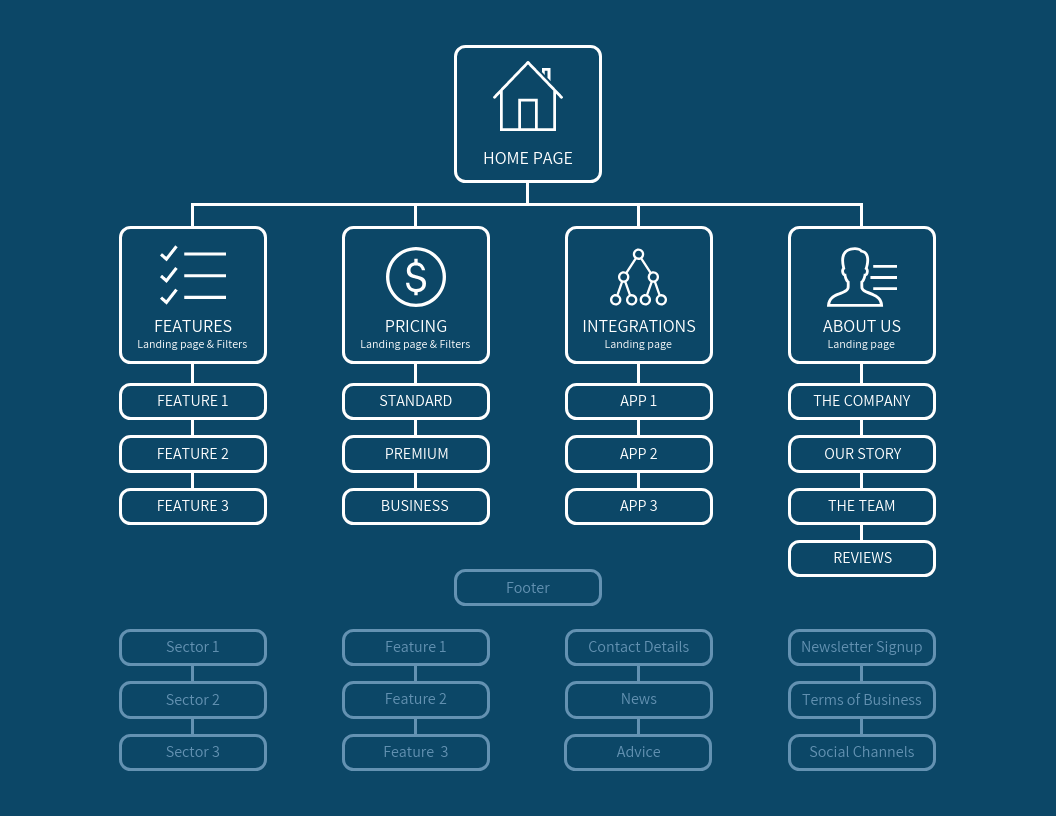
- HTML Sitemap: This is a user-friendly site map that is displayed on the website itself. It typically presents a hierarchical structure of the website’s pages, making it easy for users to navigate and find specific information.
Designing a Site Map: A Step-by-Step Guide
Designing an effective site map requires a structured approach:
- Identify the Target Audience: Understanding the needs and expectations of the target audience is paramount. Consider the information they are seeking and how they prefer to navigate websites.
- Determine the Website’s Purpose: Clearly define the website’s goals and objectives. This will help in organizing content logically and prioritizing pages based on their importance.
- Create a Content Inventory: List all the pages on the website, including the URL, title, and a brief description. This inventory will serve as the foundation for the site map.
- Establish a Hierarchical Structure: Organize the website’s content into logical categories and subcategories. This hierarchical structure should reflect the website’s purpose and flow of information.
- Prioritize Pages: Identify the most important pages on the website, such as the homepage, contact page, and product pages. These pages should be prominently displayed in the site map.
- Use Clear and Concise Language: The language used in the site map should be simple and easy to understand. Avoid jargon or technical terms that may confuse users.
- Ensure Accessibility: The site map should be accessible to all users, including those with disabilities. Consider using alternative navigation methods and providing clear visual cues.
- Test and Iterate: Once the site map is designed, it is essential to test its effectiveness. Observe user behavior and gather feedback to identify areas for improvement. Regularly update the site map to reflect changes in the website’s content and structure.
FAQs: Addressing Common Queries
Q: How often should I update my site map?
A: It is recommended to update your site map whenever there are significant changes to the website’s content or structure. This ensures that search engines have access to the latest information and can index the website accurately.
Q: Should I include all pages in my site map?
A: While it is recommended to include all important pages, you can exclude pages that are not essential for users or search engines. These might include login pages, internal administrative pages, or pages with duplicate content.
Q: What are the best practices for designing an HTML site map?
A: An effective HTML site map should be:
- Easy to navigate: Use clear headings, subheadings, and links to guide users.
- Visually appealing: Use a clean and modern design that is consistent with the website’s overall aesthetic.
- Accessible: Ensure that the site map is accessible to all users, including those with disabilities.
Tips for Designing a Site Map
- Keep it simple: Avoid creating a complex site map that overwhelms users.
- Use visual cues: Utilize icons, colors, and spacing to enhance readability and user engagement.
- Test on different devices: Ensure that the site map is responsive and looks good on desktops, tablets, and mobile phones.
- Provide a clear path back to the homepage: Include a prominent link to the homepage from the site map.
Conclusion
A well-designed site map is an invaluable asset for any website. It enhances user experience, improves SEO performance, and facilitates website maintenance. By following the steps outlined above, website owners can create a site map that effectively guides users, maximizes search engine visibility, and contributes to the overall success of their online presence. Remember, a site map is not a static element. It should be regularly reviewed and updated to reflect changes in the website’s content, structure, and user needs.








Closure
Thus, we hope this article has provided valuable insights into Charting the Course: Designing a Site Map for Effective Navigation. We hope you find this article informative and beneficial. See you in our next article!