Integrating Google Maps Into Your Website: A Comprehensive Guide
Integrating Google Maps into Your Website: A Comprehensive Guide
Related Articles: Integrating Google Maps into Your Website: A Comprehensive Guide
Introduction
With great pleasure, we will explore the intriguing topic related to Integrating Google Maps into Your Website: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Integrating Google Maps into Your Website: A Comprehensive Guide

In the digital age, where online presence is paramount, businesses and organizations strive to create engaging and informative websites. One crucial element in achieving this goal is the seamless integration of location information. This is where Google Maps comes into play, offering a powerful tool for enhancing user experience, boosting engagement, and providing valuable information.
The Power of Google Maps Integration
Embedding Google Maps into a website offers a multitude of benefits, contributing to both user experience and website functionality:
- Enhanced User Experience: Google Maps provides a visually appealing and interactive way to display location information. Users can easily zoom in, pan around, and explore the map, gaining a clear understanding of your location, business premises, or service area. This fosters engagement and encourages users to interact with your website.
- Improved Navigation: Integrating Google Maps allows users to easily find your location using their preferred navigation app. This is particularly beneficial for businesses with physical locations, as it simplifies the process of finding your store, office, or other facilities.
- Increased Credibility: Displaying your location on Google Maps adds legitimacy and credibility to your website. It demonstrates that you are a real business with a physical presence, building trust and confidence among potential customers.
- Targeted Information Delivery: Google Maps allows you to showcase specific locations, such as branches, service areas, or event venues. This provides users with targeted information relevant to their needs and interests, enhancing their overall experience.
- Marketing Opportunities: Google Maps integration offers valuable marketing opportunities. Businesses can use location-based marketing strategies to target users in specific geographical areas, promoting their products and services to relevant audiences.
Methods for Embedding Google Maps
There are several methods for integrating Google Maps into your website, each offering specific advantages:
1. Using the Google Maps Embed API:
The Google Maps Embed API is a powerful tool for developers, offering extensive customization options. It allows you to create interactive maps with tailored features and functionalities. This approach requires coding expertise and is best suited for websites with advanced mapping needs.
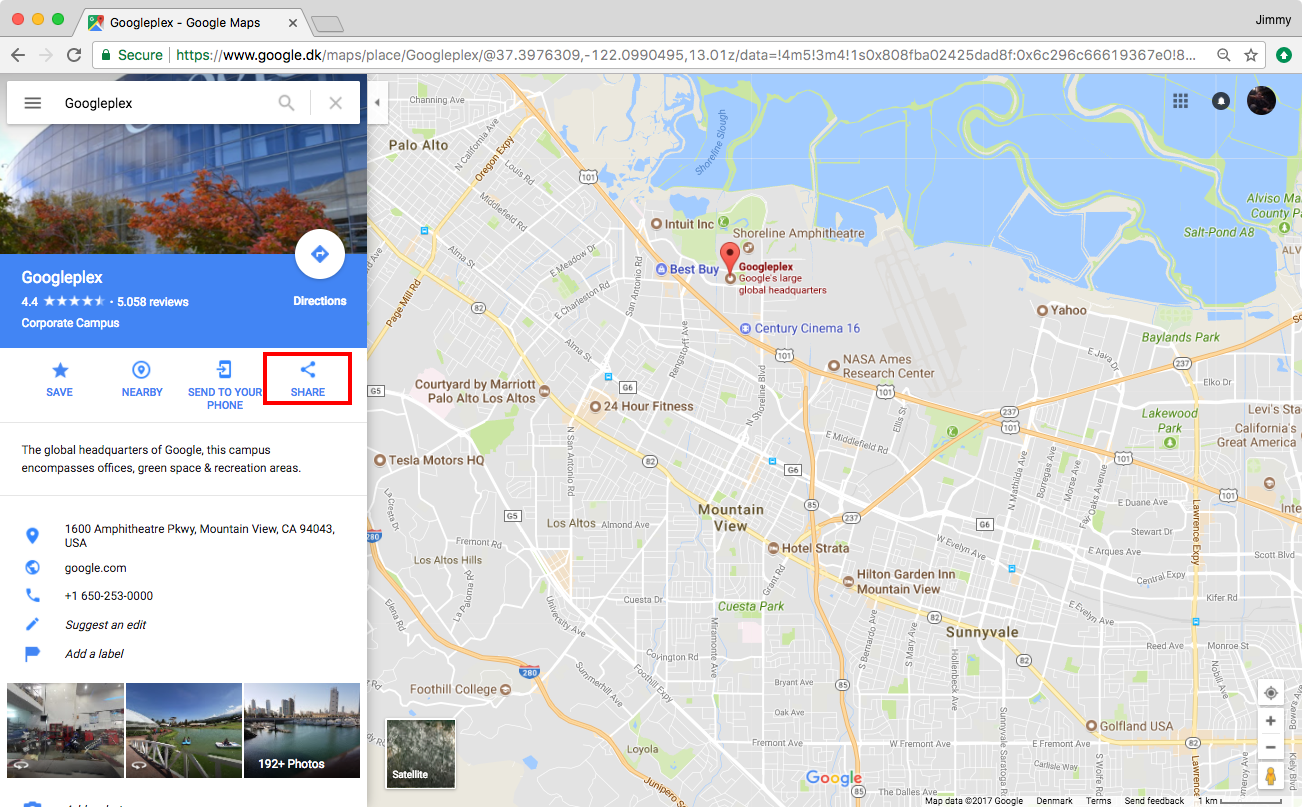
2. Using the Google Maps Embed Code Generator:
Google provides a user-friendly code generator that simplifies the process of embedding maps. You can choose from various map styles and customize the appearance to match your website’s design. This method is suitable for websites with basic mapping requirements and minimal coding knowledge.
3. Using WordPress Plugins:
WordPress users can leverage plugins specifically designed for integrating Google Maps. These plugins offer an intuitive interface and pre-configured settings, simplifying the process of adding maps to your website. They often include features like marker customization, info windows, and search functionality.
4. Using Third-Party Services:
Various third-party services offer tools for embedding Google Maps, often with additional features and functionalities. These services can streamline the integration process and provide advanced options for map customization and data management.
Choosing the Right Method:
The most suitable method for embedding Google Maps depends on your specific needs and technical expertise. If you have coding experience and require extensive customization, the Google Maps Embed API is the best option. For basic mapping needs, the Google Maps Embed Code Generator or WordPress plugins offer a user-friendly solution. Third-party services can provide advanced features and streamline the integration process for businesses with specific requirements.
Steps for Embedding Google Maps:
Regardless of the chosen method, the general process for embedding Google Maps involves the following steps:
- Obtain an API Key: For most methods, you will need to obtain an API key from Google. This key allows you to access the Google Maps API and utilize its features.
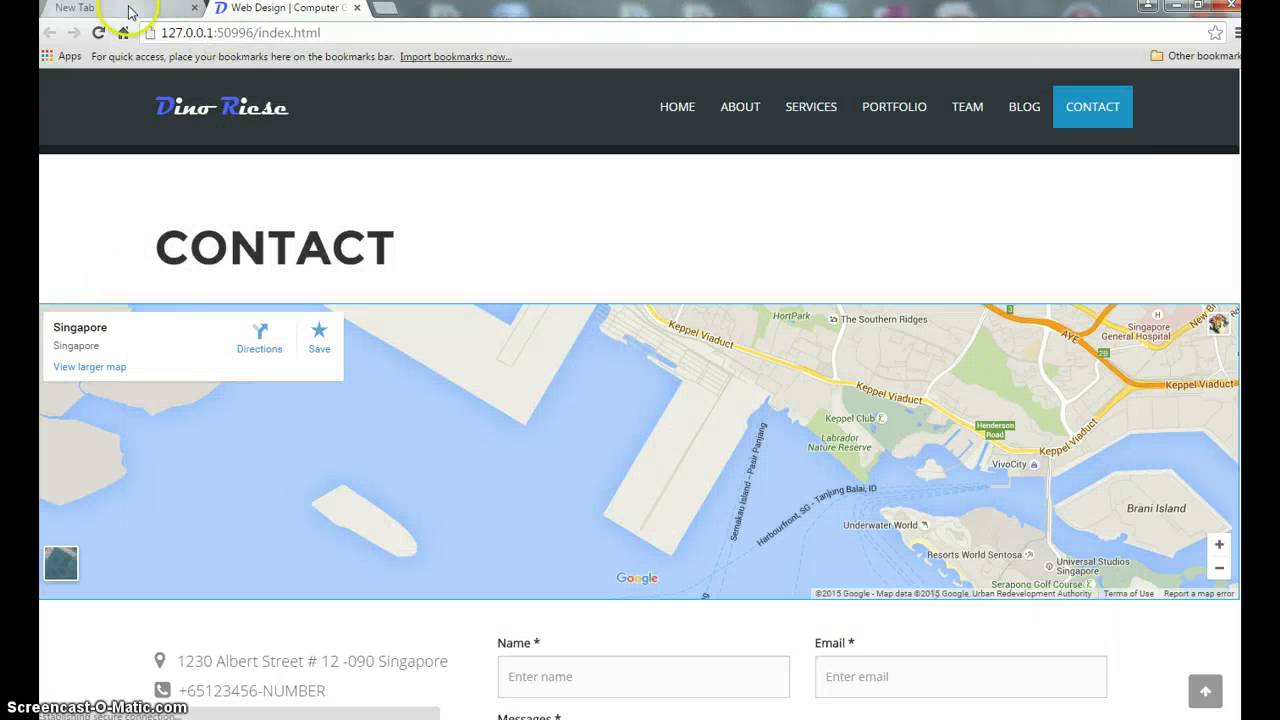
- Generate Embed Code: Using the chosen method, generate the embed code for your map. This code will contain the necessary parameters for displaying your map on your website.
- Insert Code into Website: Copy the generated code and paste it into the desired location on your website. This typically involves using HTML tags to embed the map within your web page.
- Customize Map Appearance: Most methods allow you to customize the map’s appearance, including features like zoom level, map style, marker icons, and info windows.
FAQs about Embedding Google Maps:
1. What are the costs associated with embedding Google Maps?
Google Maps offers a free tier for basic usage, allowing you to embed maps with limited features. For advanced functionalities and increased usage, Google offers paid plans with varying pricing structures.
2. Can I customize the appearance of my embedded map?
Yes, most methods allow you to customize the map’s appearance. You can adjust features like zoom level, map style, marker icons, and info windows to match your website’s design and branding.
3. How do I add markers to my embedded map?
You can add markers to your map using the Google Maps API or by utilizing features provided by third-party services or plugins. Markers can be used to highlight specific locations, businesses, or points of interest.
4. Can I add info windows to my markers?
Yes, you can add info windows to your markers, displaying additional information about the location, business, or point of interest. This allows users to access relevant details with a single click.
5. How do I ensure my embedded map is responsive and mobile-friendly?
Most methods provide options for creating responsive maps that adjust automatically to different screen sizes. This ensures that your map displays correctly on desktops, tablets, and mobile devices.
Tips for Effective Google Maps Integration:
- Choose the Right Map Style: Select a map style that complements your website’s design and branding.
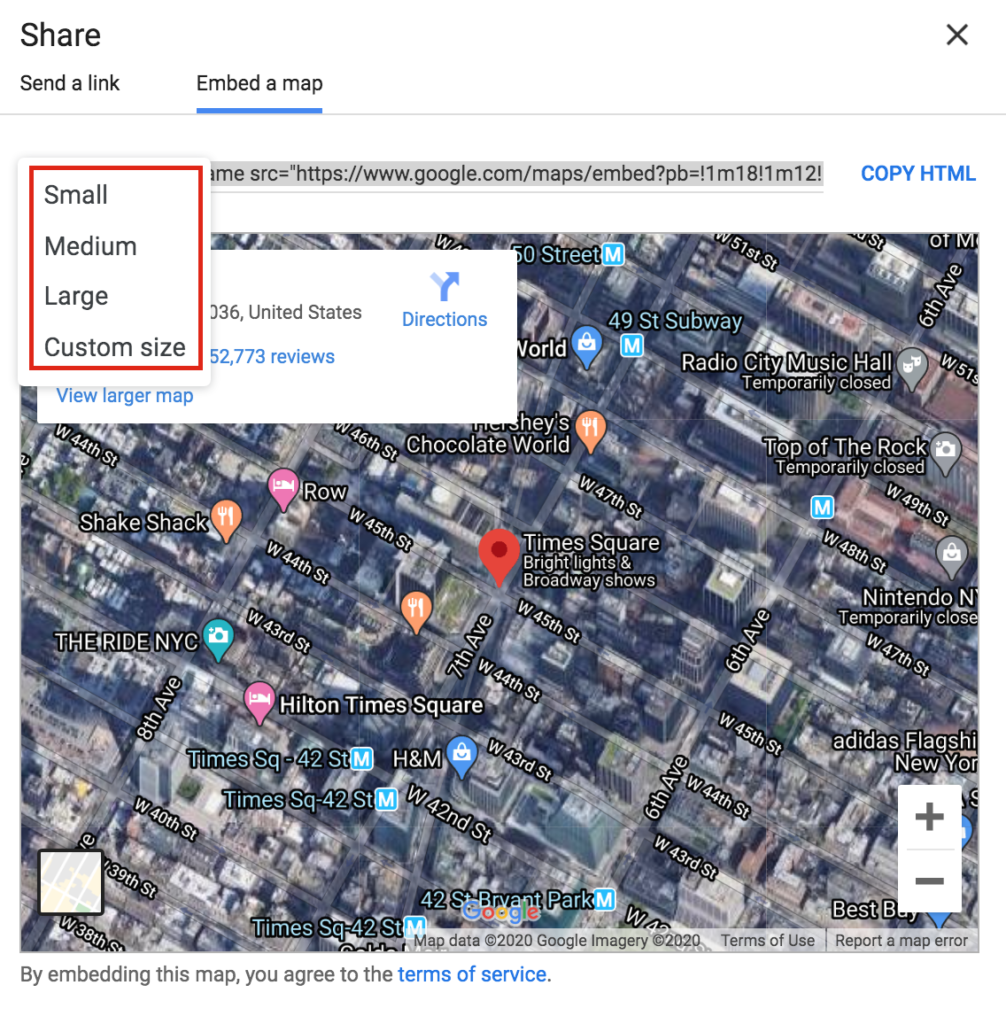
- Optimize Map Size: Ensure the map size is appropriate for your website layout and user experience.
- Add Clear Markers: Use distinct markers to highlight important locations and make them easily identifiable.
- Provide Relevant Info Windows: Include useful information in your info windows, such as business hours, contact details, and website links.
- Consider Accessibility: Ensure your map is accessible to users with disabilities, providing alternative text and navigation options.
Conclusion:
Embedding Google Maps into your website is a valuable strategy for enhancing user experience, boosting engagement, and providing valuable location information. By leveraging the power of Google Maps, businesses and organizations can create more informative and interactive websites, fostering trust and driving conversions. Choosing the right integration method and implementing best practices ensure a seamless and effective integration, maximizing the benefits of this powerful tool.






Closure
Thus, we hope this article has provided valuable insights into Integrating Google Maps into Your Website: A Comprehensive Guide. We thank you for taking the time to read this article. See you in our next article!